현재 제 블로그에 적용된 스킨은 hELLO 4.1.3 버전입니다.
각 카테고리의 게시물 수는 표시되지만 괄호 안에 있으므로 제거해 보겠습니다.
카테고리 찾기
이력 관리 페이지 – 꾸미기 – 스킨 편집 – HTML에서 카테고리 부분 찾아보기.
- (##category_list_##) 치환기를 찾고 있다면 이 부분이 카테고리 목록입니다.

위의 스킨 편집 HTML에서 카테고리 부분을 찾는다면 대체품 밖에 없기 때문에 까다로울 수 있습니다. 위치만 알면 된다 카테고리 목록 위치를 추가로 사용자 지정하려면 HTML 코드와 CSS를 결합하여 작성할 수 있습니다. 이 부분의 HTML을 변경하는 것이 아니라 JS 스크립트와 CSS를 변경하는 것입니다.
- 블로그에서 사이드바를 활성화한 상태에서 개발자 도구를 엽니다. (F12 이상 – 개발자 도구)
- Ctrl + Shift + C를 사용하여 페이지 요소 검색을 실행합니다.
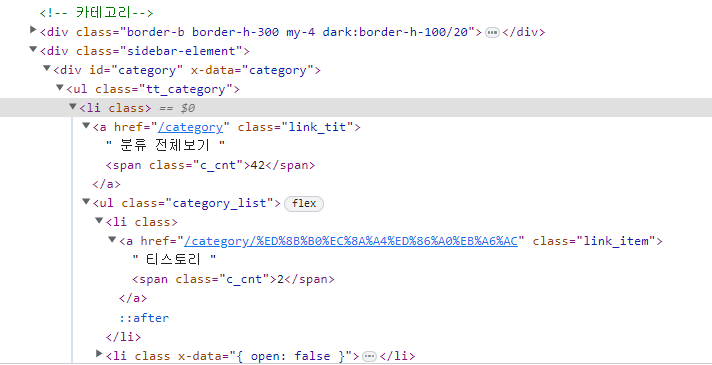
- HTML을 보려면 범주를 선택하십시오.
- 클래스 이름 또는 ID 이름을 확인하십시오.
스킨 편집에서 본 HTML과 조금 다르지 않나요? 피부에 대용으로 넣었기 때문에 보이지 않는 것 같다. 여기 태그에서 클래스 이름과 id 이름을 확인하고 스크립트와 css를 변경합니다.

JS 스크립트 추가
상단에 스크립트 작성
